Creating an animation is sometimes considered vital for various projects. But loading your website with flash animations can make the load time for your webpage quite high! So, to avoid increasing your page load time and the time you spend in creating that flash animation, you can simply use CSS to implement a simple animation […]
Create a Collapsible element using JavaScript
Sometimes hiding or showing some content to the user is to be decided. For instance, you are writing down the review of a movie and you don’t want the user to know the suspense by default. So, you can tell the user that this is a “Spoiler Alert”. If the user wants to read it, […]
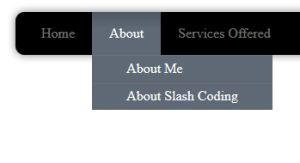
A Professional Drop Down Menu with CSS
Developing a menu for your webpage can sometimes be a very hard task. But if you want to create a simple menu, that looks professional, I would suggest you to do that using basic CSS and HTML. It is quick and looks professional. I earlier shared a tutorial on how to make a professional looking […]
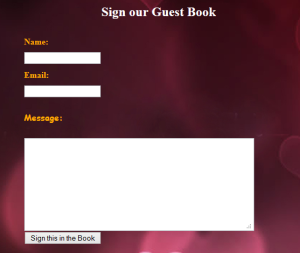
Create a Simple Guestbook using PHP
Recently while working on a free-lance project, a Marriage Website for one of my friend, I happened to create a Guestbook for that website. After which, I decided to write a tutorial on how to create a guestbook in case someone might need it. If you do not know what a guestbook is, in real […]
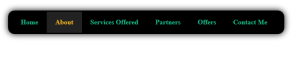
Creating a professional looking Menu with CSS
A menu on a webpage is something that adds functionality to the website. It allows users to browse through your entire site with the ease of a click. Generally a menu is placed on the top of the webpage, below the logo or the name of the company. Designing a menu in Photoshop is pretty […]
- « Previous Page
- 1
- …
- 3
- 4
- 5
- 6
- Next Page »