A contact form is something that is essential for any website. Not having a contact form is never a good idea. Now, in order to make a contact form, you will be required to develop the front-end (that is visible to the user) and also develop the back-end (that is not visible to the user, […]
5+ Tips to create a Responsive Design
Responsive designs are the most in-demand thing these days for the web. There are various ways by which you can create a responsive design, which includes using a highly responsive framework like Bootstrap or some other framework. Another way around is to use your own design and write media queries into CSS to make your design fit […]
Slash Coding is back now!
Hey reader. I would like to apologize for not being able to post on Slash Coding for over four months now. I have been really busy with my college, and I have also been working on various projects over the last three months, which took almost the entire time. But I did not forget about […]
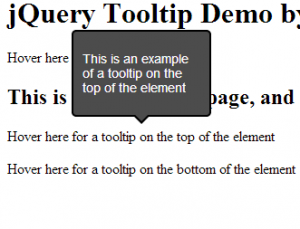
Creating a stylish jQuery Tooltip using a Plugin
I can bet that you have seen a tooltip on almost every page that you visit. Web developers may know this by the name of a title attribute for an element. The value for the title is displayed as a tooltip on HTML browsers. For instance, if you hover on any image on Slash Coding, you will […]
Using Google fonts on your Website
Earlier last week, I shared a tutorial with you on how to use custom fonts on your website to get the desired result on your webpages. Regarding that, one of the readers emailed me asking to share a tutorial on how to use Google fonts in your website design. I thought of sharing this tutorial with everyone, […]
- « Previous Page
- 1
- 2
- 3
- 4
- 5
- …
- 15
- Next Page »